You've created the email list in AWeber, and now you need to give people a way to subscribe to your list.
Your first step will be to click on the “Web Forms” tab.
This will enable you to start up the web form wizard and create hover pops that are immune to pop-up blockers, traditional pop-ups, exit pop-ups, pop-unders and standard web forms placed within your site.
Even though you have all of those options, and pop-ups can be very effective, I would suggest going with a standard web form to get started.
The standard web form to collect email addresses will have a spot on your site, so people can easily subscribe to your email list.
Click “Create a New Web Form” to get started.
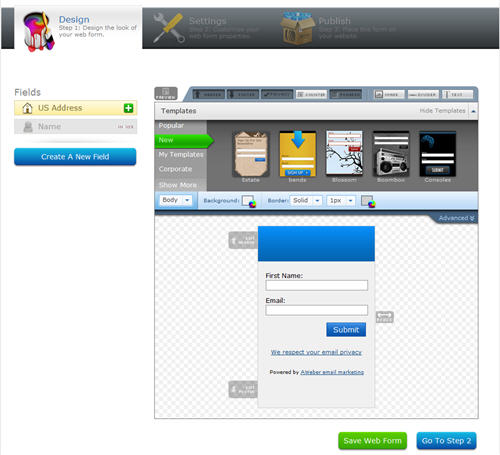
AWeber provides a big variety of templates for the email subscription form, so check through what they've got there to see if there is something that really works well with your site design.
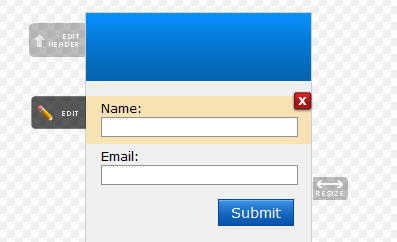
Personally, I like to stick with their basic look, but I do edit the form. By default, it just says “Name”, so you'll have some people who enter their first name, while others enter their full name.
Scroll over the name area and then click “Edit”.
Then change the text from “Name” to “First Name” and click “Save”.
The reason for this, in addition to avoiding any confusion, is so you can personalize emails in the future and it will look truly personal.
When you address somebody by both their first and last name, it's a tip off that you're not really being personal.
After you've made that edit and settled on a template you like, click “Go to Step 2”.
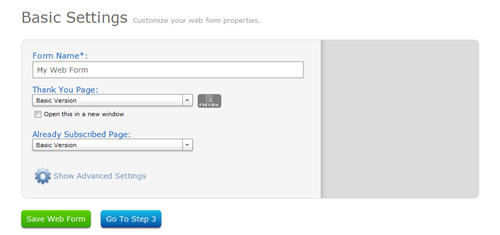
On the next page, you can configure the Basic Settings. The “Form Name” is the only area you really need to change for now. Enter something that will be memorable to you in the future, assuming you'll test multiple types of forms to collect subscribers.
Then click “Save Web Form” followed by “Go to Step 3”.
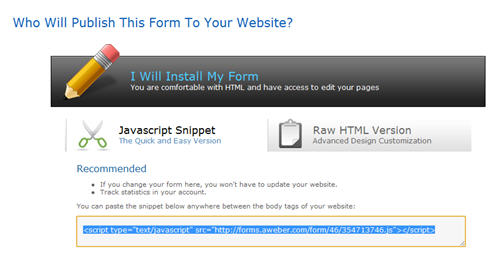
You will now be asked the question, “Who Will Publish This Form To Your Website?”
As far as I am concerned, there is only one option – do it yourself.
Get out of your comfort zone and empower yourself here. You're going to have to get the hang of pasting code to your site, so now is a great time to start.
So scroll over “I Will Install My Form” and you will see one line of Javascript code.
You could also click a tab to get the raw HTML code, but stick with Javascript, because after it is installed, if you decided to change the template in AWeber, the changes will instantly kick in on your blog.
So copy that code and then go into your WordPress admin area.
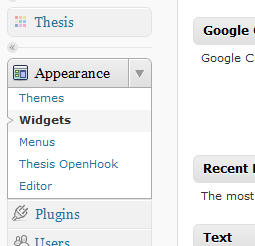
When you're in WordPress, click on “Appearance” and then “Widgets” from your left-side menu.
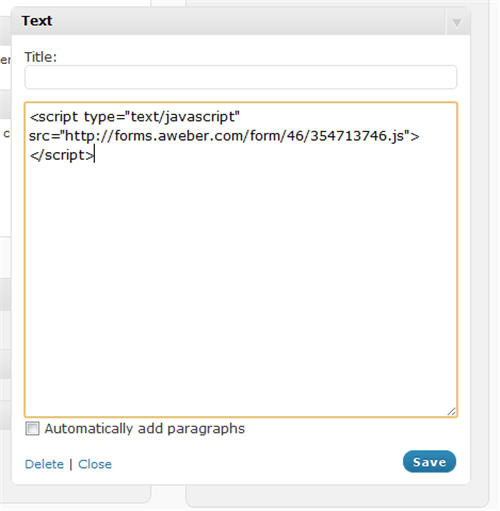
Drag a “Text” widget over to your “Sidebar” area on the right side and it will pop open.
Past your AWeber Javascript code there and click “Save”.
Now, when you look at your blog, you should see an email subscription form in the sidebar.









it was a great idea to subscribe, i tried many times but remains fail. i’ll try your tips
How did you fail? Was there an error message?
I am having trouble with giving them a reason to subscribe to my email list. I don’t really have anything to offer them yet.
I would like to offer a free pdf that they can download that will help them solve some kind of problem
How about the promise of regularly published quality content?
I would like to know exactly how to set that up so they can download a free gift. Do you go thru that here on your site?
I don’t cover that, but I would suggest checking out OptinMonster for that sort of thing.